
你真的可以盲写配置吗?
如果非脚手架搭建的项目,往往需要手动配置 babel webpack。
每次都要打开官网,复制黏贴,然后一个一个配置。
如果配置也能智能提示,岂不美哉。
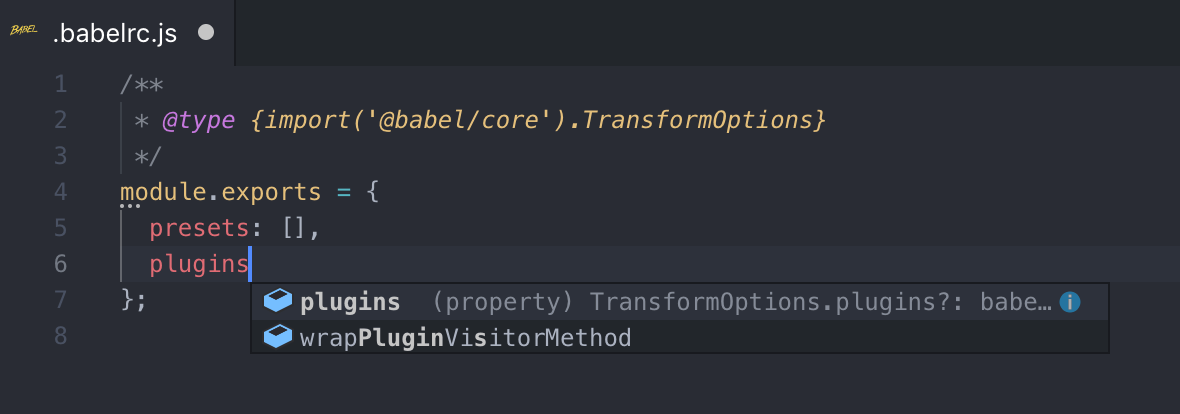
babel 配置
如果原先是 .babelrc 配置,请改成 .babelrc.js 或者 babel.config.js
然后安装依赖 npm i -D @types/babel__core 或 yarn add -D @types/babel__core
接着在配置文件里加上 @type {import('@babel/core').TransformOptions} 声明。

非常简单,babel 就支持智能提示了。
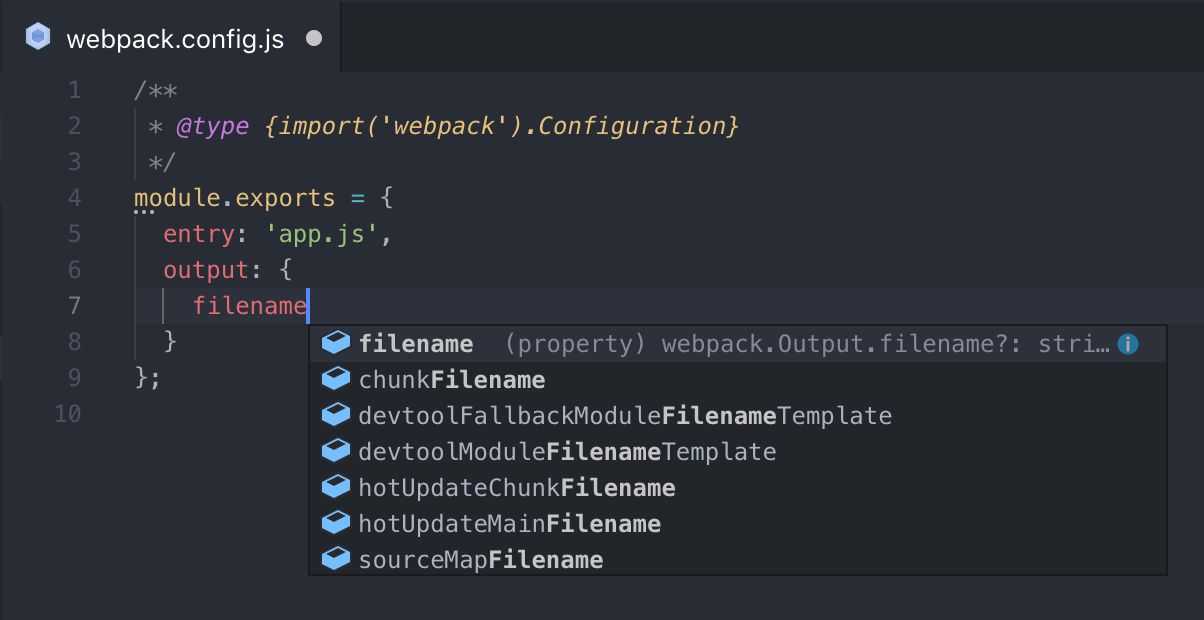
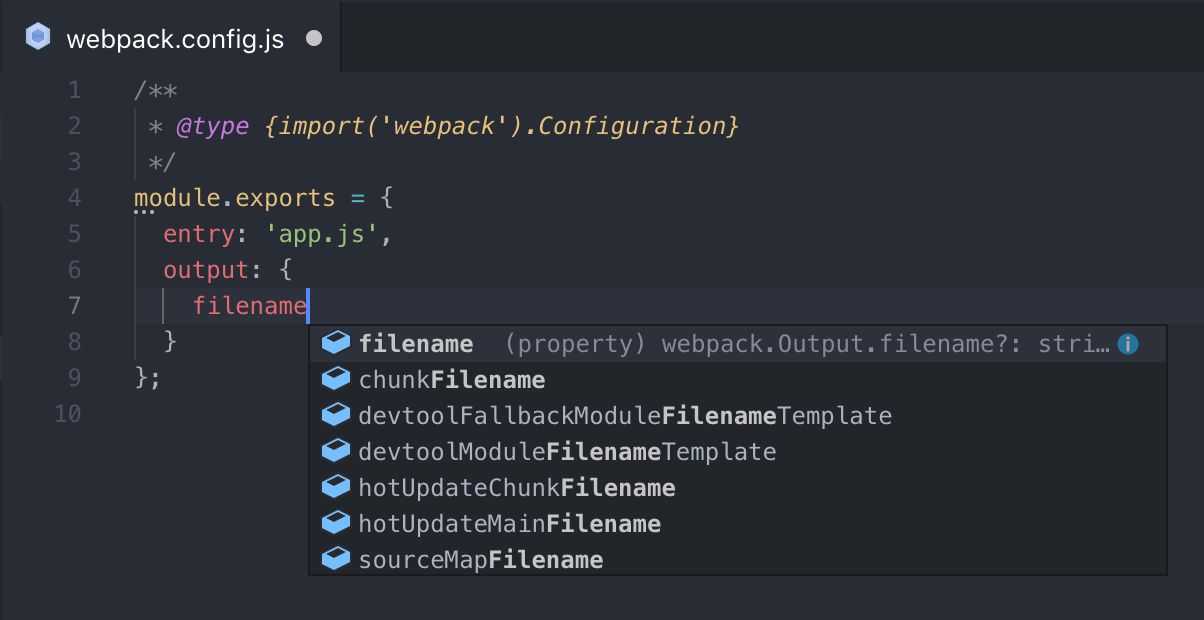
webpack 配置
方法一样,先安装依赖 npm i -D @types/webpack 或 yarn add -D @types/webpack
接着在配置文件里加上 @type {import('webpack').Configuration} 声明。

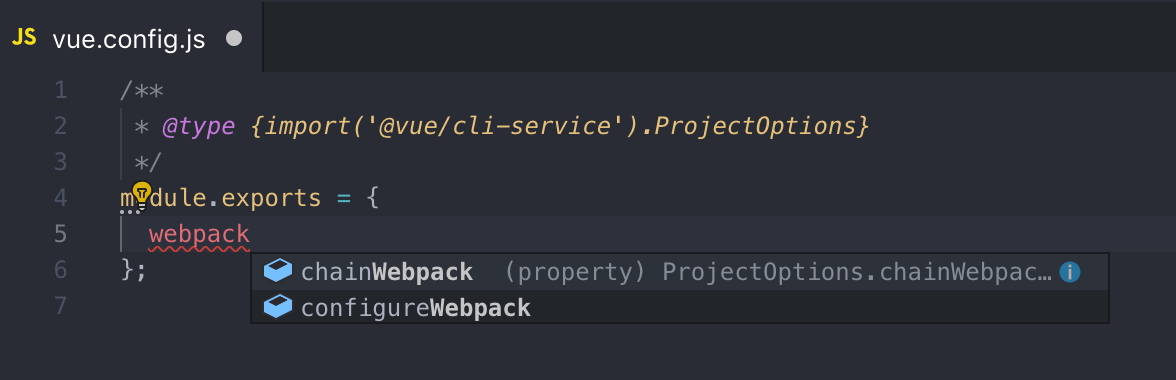
vue 配置
vue 配置则简单多了,不需要安装任何东西,
只要加上声明 @type {import('@vue/cli-service').ProjectOptions} 即可。

小结
其实就是利用 ts 的声明文件来实现智能提示。
很多人不知道 js 的 jsdoc 规范,也被 ts 兼容了,可以很好的为 js 服务。
本文只在 vscode 下测试,理论上所有主流开发环境都是支持这种方式的。